What is the main difference between if...else and ternary operator? If your answer is that the ternary operator is a shorthand of if...else, then you should read this article till the end. Because that is not the main difference between them. The main difference is that the ternary operator is an expression; however the if...else is a statement.
Introduction
In this article, we will learn the syntax of if..else statement followed by an example and then similarly we learn the syntax of the ternary operator followed by an example. At the end, we deep drive into the main difference between them. In addition, we will also understand the reason why if...else statement does not work in JSX expression but ternary operation works.
if...else statement
Let's start with the if...else statement. First, we will understand the syntax of the if...else statement.

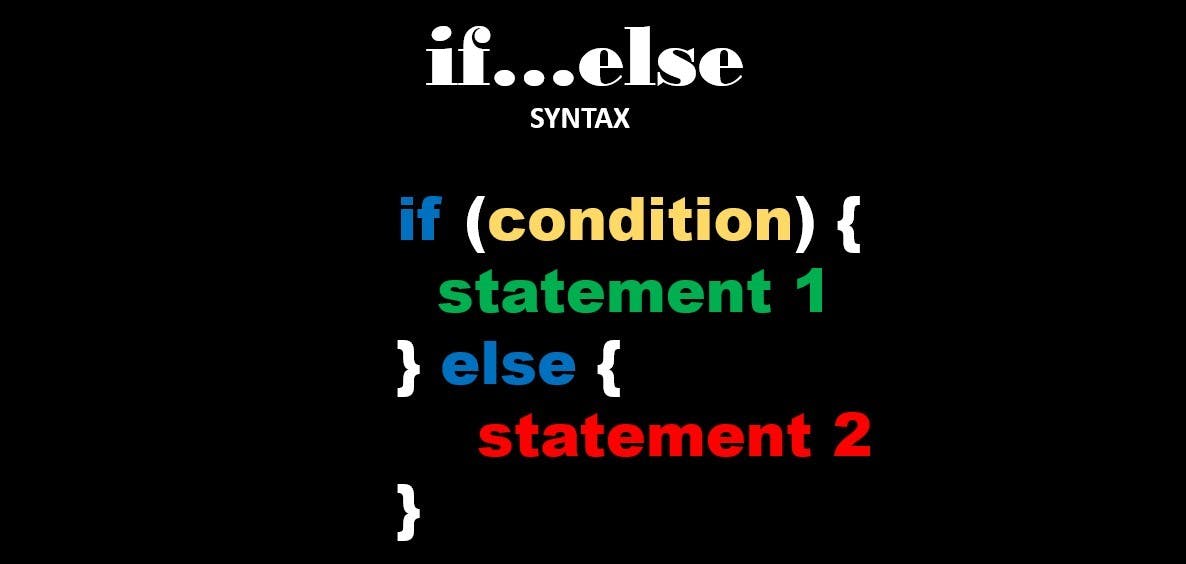
This is the syntax of the if…else statement. Here, the very first thing is the if reversed word and then we have to put the condition inside the round brackets. After that we will write the statement inside the curly brackets. So, this will be the end of the if block. Now, we will use else reserved word. Similarly, we will write the statement inside the curly bracket.
Let's see an example of the if...else statement.
if(19 > 18) {
console.log('true')
} else {
console.log('false')
} // Output: true
Here, the 'true' got printed in the console because the condition i.e., 19 > 18 will return true. So, the if...else statement executes a statement if a specified condition is truthy. If the condition is falsy, another statement in the optional else clause will be executed.
Let's change the condition in the above example. We will replace the 19 > 18 by 19 < 18.
if(19 < 18) {
console.log('true')
} else {
console.log('false')
} //Output: false
For the above example, we are getting 'false' as output because the given condition i.e., 19 < 18 is a falsy value. So, it will execute the else block code.
Ternary Operator
Let's move to the ternary operator. First, we will understand the syntax of the ternary operator.

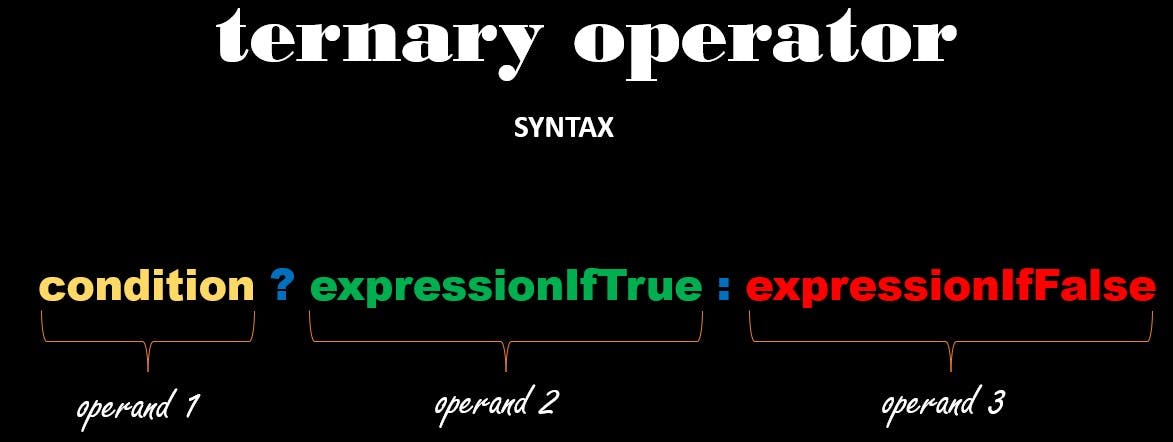
Here, firstly, we put the condition followed by question mark (?) , then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. There are three operands in the syntax of ternary operator that's why it is called ternary operator.
Let's write the same example that we used in the if...else section using ternary operator syntax for comparative study.
19 > 18 ? console.log('true') : console.log('false')
// Output: true
The specified condition i.e., 19 > 18 is returning true which is a truthy value, so the if expression got executed. If I reverse the condition (i.e., 19 < 18) like I did in the if...else section, it will return false which is a falsy value.
Let's understand the falsy and truthy values in JavaScript. First, start with the falsy values.
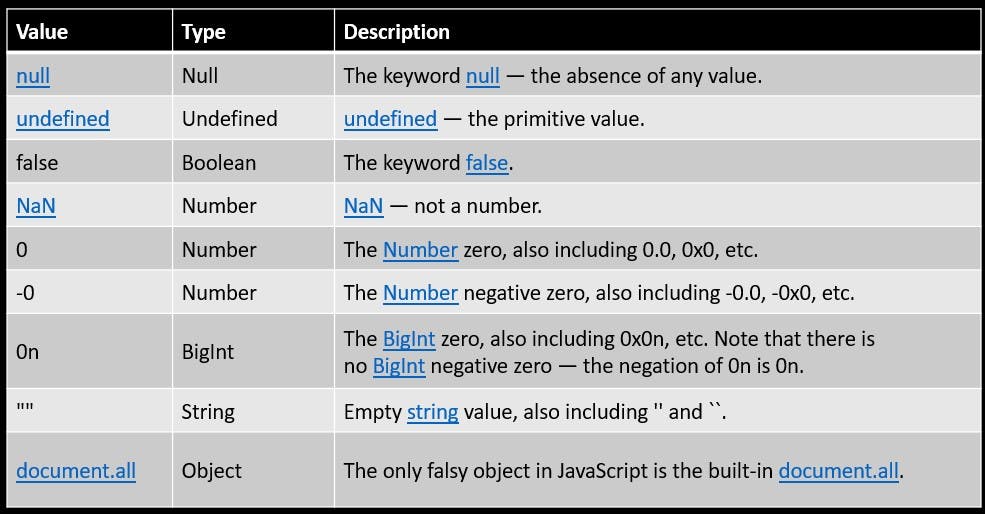
A falsy value is a value that is considered false when encountered in a Boolean context. The following table provides a complete list of JavaScript falsy values:

Now, what are the truthy values?
A truthy value is a value that is considered true when encountered in a Boolean context. All values are truthy except null, undefined, false, NaN, 0, -0, 0n, "", and document.all.
Reason why
if...elseand ternary operator are NOT the exactly same?
The ternary operator is an expression which means that we can store this (i.e., 19 > 18 ? console.log('true') : console.log('false')) in a variable.
Let's store this in a variable named result.
const result = 19 > 18 ? console.log('true') : console.log('false')
// Output: true
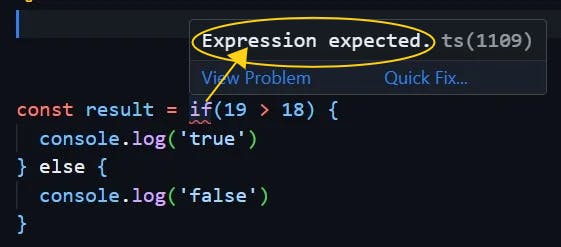
Now, let's try to store the if...else statement in the same variable (i.e., result).

As you can see that we are getting an error here, it says that 'Expression expected'. We did not get this error while storing the ternary operator in a variable; however, here we are getting this error because if...else is not an expression.
This is the reason behind why we cannot use the if...else statement directly in JSX in a React app; however, we can use the ternary operator in JSX without any problem.
Let's understand this in a React App.
I will use the ternary operator in React. For simplicity, I will use the same example that I used in the above section.
// fileName: App.jsx
import './App.css'
function App() {
return (
<>
<h1>{19 > 18 ? 'true' : 'false'}</h1>
</>
)
}
export default App
The above code will render 'true' on the UI.

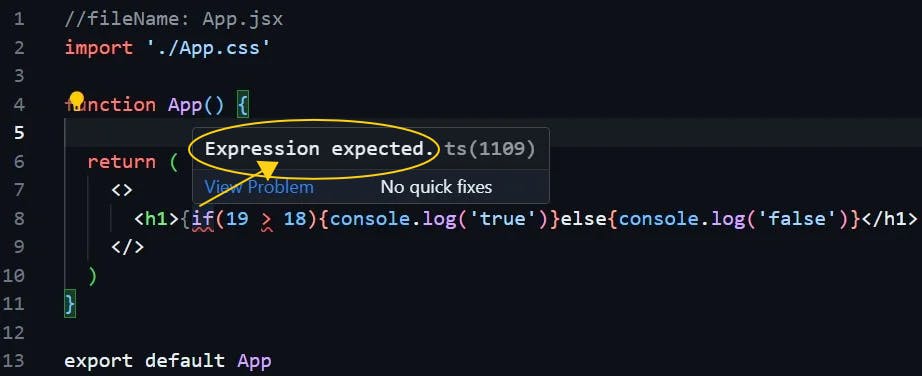
Now, let's try to use the if...else statement directly in the JSX. We can use a ternary operator in JSX expression because it will always evaluate to a value.

Here, we are getting an error i.e., 'Expression expected' because if...else is not an expression instead it is a statement.
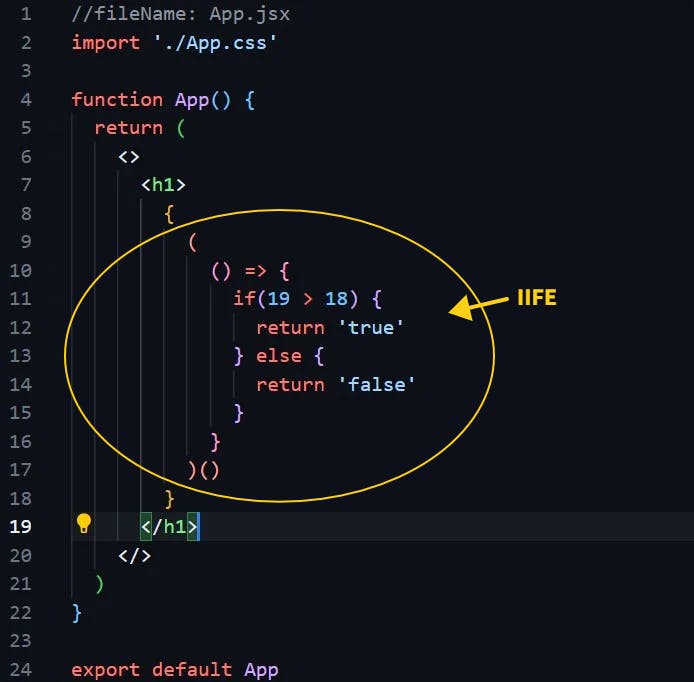
However, if you use an IIFE (Immediately Invoked Function Expression), it is possible to use the if...else statement in a JSX expression.

The above code will render 'true' on the UI.
In conclusion, we learned that if..else is a statement; however, a ternary operator is an expression which can be stored in a variable and used in JSX expression.
I hope after writing this article, you understood what is the main difference between if...else and ternary operator.
To understand this article in depth, you can watch my video.